I'm getting used to the idea that everything I want to dip my toe into is deep enough to swim in... deep enough to contain underwater himalayas. I think I'm getting better at not bothering with all the toe-dipping and just diving straight down.
You know when you're starting off as a programmer, you come across a lot of mysterious documentation. Documentation that was written for experts, by experts. I used to look at such things as barbed wire fences around programs that were not meant for me. But now, I see them as just one of thousands of mountains in this beautiful underwater world of which I am one of the newest full citizens. These mountains are mine for the climbing. I have crampons, and torches, and food supplies, and ropes. I am prepared for more, can see further into the darkness, can guess where the footholes might be. I am prepared for wonder and awe, and new sights!
Monday, March 5, 2012
Friday, February 26, 2010
Running Log Brainstorm

This is what the GUI might look something like. Basically you chose your exercise type and doing so fills the rest of the GUI with appropriate boxes. Then you populate the spreadsheet either using the input boxes on top, or typing directly into the spreadsheet. Any row that has a distance and a time, or a distance and a pace, in any units, can be completed by clicking calculate (converts miles to kms and distance-plus-time to pace).
Actually the first column should be the date. I think each year will be a separate file. And running and biking data (for example) will also have their own files. That way if you only bike like ten times per year, you don't have this massive spreadsheet with lots of zeros in the biking column, taking up hard-disk space.
The whole program will be made so that data is saved as you work. Google does this with their spreadsheets, and it's quite nice. Not sure how much of a pain in the ass that will be though. First iteration, I suppose I can just include a "Save Data" button.
Then of course, I'll add graphing capabilities! So for now I'm doing this in Perl, but I may switch to Java. I'm going to sort of try both concurrently and see which works best.
Then I need to figure out how to make an executable out of all this! I may end up having to switch to C++ ...
Thursday, February 18, 2010
Adventures in Perl #1
For a long time I've wanted to be able to generate HTML from my delicious bookmarks so that I could sort them however I wanted. I figured that Perl would be relatively easy to learn, and would do the trick nicely. The images below are the final product after sorting my links by domain name:
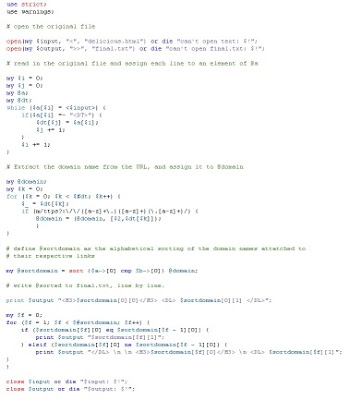
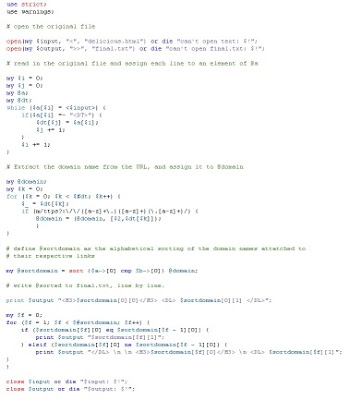
 6) The code: The image on the left is what the code looks like. Click on image (or go here: or perl script #1) to see the text as a google doc.
6) The code: The image on the left is what the code looks like. Click on image (or go here: or perl script #1) to see the text as a google doc.
Overall, I'm pleased that I got my program working from scratch (i.e. from googling "perl download" to final debugging) in a single day. However I was surprised at how long it took to learn several simple routines (like pattern matching). I guess that's to be expected when learning any new programming language, especially when you're a newbie to the whole programming world!*
I still have a LOT to learn, obviously! I've barely scratched the surface, but I'm really excited about the power and simplicity of Perl so far. I can't wait to try some more projects. So, without further ado, here's how today went.
1) Download site: From ActivePerl for Windows XP, I downloaded the Windows Installer (MSI) for Windows(x86) which is what I have. Installation was a breeze.
2) Testing Installation: Using the DOS command prompt (Start > Run > cmd) I navigated to the \eg folder and typed example.pl and got the Hello World!
3) Concepts Learned (so far): Regular expressions, File I/O, for/while/if syntax, array building.
4) Resources used: Intro to Perl and Regular Expressions tutorial and Manipulating Arrays of Arrays in Perl. I definitely need to read these again..
5) Text Editor: Crimson Editor. This is a nice one because it highlights key words for a large number of programming languages. And please don't tell me I should be using vi. Sorry, my life is too short!
 6) The code: The image on the left is what the code looks like. Click on image (or go here: or perl script #1) to see the text as a google doc.
6) The code: The image on the left is what the code looks like. Click on image (or go here: or perl script #1) to see the text as a google doc. 7) What the code does: Pretty simple! It takes an HTML file in the delicious format (here) and sorts all the links alphabetically by domain name (voila). If you have a delicious account, you can export all of your links as an HTML file.
8) What I plan to do next: I want to sort all the links by TAGS (each link has this property if you view source).
* I suppose that's not fair. I've been programming in Mathematica and Matlab and LabView for almost a decade. I guess my memory of the learning curves for those has been wiped out! Even so, Perl is what I'm going to call my first "Real" programming language.
Wednesday, February 17, 2010
programming languages
I'm going to document my learning of programming languages and discuss which language I plan to use for which kinds of projects. Actually, I will include programs as well as languages.
First, here are the languages I'd like to learn/ programs I'd like to install and use.
1) JavaScript -- http://en.wikipedia.org/wiki/JavaScript
- an object-oriented scripting language, not to be confused with Java
- usually implemented as an integrated component of the web browser for dynamic websites
- syntax is influenced by C (as is Java, and there the similarities between Java and JavaScript end).
- W3Schools has a tutorial for JavaScript.
2) C++
- your all-purpose language for ultimate program control. This is a MUST learn for software development, device drivers, and video games.
- If you've got Microsoft Windows, Dev-C++ is a free IDE (Integrated Development Environment) for coding in C++.
- I haven't tried any of these tutorials but here's what pops up on a google search for "c++ tutorial":
http://www.cplusplus.com/doc/tutorial/
http://www.learncpp.com/
3) Microsoft Visual Basic 2008
4) Microsoft .NET Framework
- A software framework for applications on Windows, using Windows SDK (Software Development Kit) which is available free for download.
- The Base Class Library (BCL) contains features to control user interface, data access, web application development, network communications, etc.
- http://www.microsoft.com/NET/
5) XHTML -- a stricter, cleaner version of HTML
6) XML -- Extensible Markup Language
- W3Schools XML tutorial
- was designed to transport and store data
- XML is independent of hardware, software, and application, so it is a useful way to store data so that it can be transported easily cross-platform.
6) CSS -- (Cascading Style Sheets) are useful for controlling the style and layout of webpages
- Actually I've already learned this, but I'd like to revamp my website (which is now completely defunct) and want to get reacquainted with CSS.
- W3Schools CSS tutorial
6) Perl -- http://www.perl.org
- originally developed for text manipulation
- supports both procedural and object oriented programming
- here is a good introduction to the language: perldoc.perl.org
- download ActivePerl for Windows (click on Windows Installer MSI). To figure out whether you have an x64 or x86, go to Start > Help and Support > Tools > My Computer Information > General.
- my first project was to organize my delicious bookmarks by domain name. I'll explain how I did that in the next post.
9) PHP -- a powerful tool for making dynamic and interactive webpages
10) SQL -- standard language for accessing databases
11) Java
12) Python
And a couple of things that aren't programming languages:
1) Cygwin
2) WordPress
Wednesday, February 10, 2010
delicious
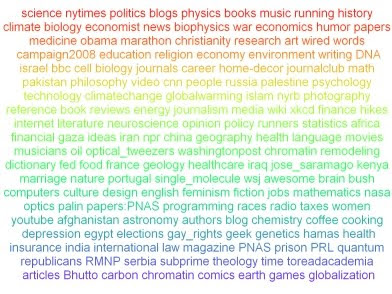
My tagging frequency on delicious, where the size of the word indicates frequency
Version 1.0 was made by simply typing words in Microsoft Word and changing the colors manually. But I wanted to see if I could get a better gradient effect.

I used Paint.net for Version 2.0. Here's the trick:
Top layer: black words on a white background. Layer Properties >> Mode = screen, Opacity = 255
Bottom layer: Rainbow gradient. Layer Properties >> Mode = screen, Opacity = 255.
To make the rainbow gradient, I used Curves and set the RGB levels by hand so they looked like this (see image below).

Then when you are satisfied, merge the layers and voila!

But wait, now I've lost all the frequency information.
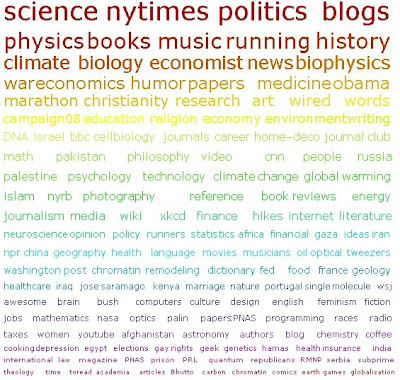
I decided to use Mathematica for Version 3.0, so that I could have complete control. This is the image I'm most satisfied with. Notice that the coloring is more regular, since all I had to do was increment Hue[0.0] - Hue[0.99].

Other benefits to V3.0
1) The line width of each line can be tweaked individually, which would be very tricky to do with MS Word.
2) The whole image, from colors to font sizes, can be automatically generated. The initial coding is a bitch, but once you've done that you could update the image instantaneously given new data.
3) You could do all sorts of crazy stuff like add some thermal motion and make all the letters askew. Just for funz, yo.
Drawbacks to V3.0
1) Can't do gradients on the letters themselves. But I'd say that's overkill anyway.
2) I'm sure another hundred lines of code could automate the text-wrapping and word spacing, which MS Word does automatically, but as it is, you've got to do this by hand. Suck-tastic!
That's all folks.
Subscribe to:
Comments (Atom)


